VaxTrax
During my time as an after-hours student in the DevMountain User Experience design bootcamp, I worked on two group projects. The first of which was VaxTrax. The team consisted of myself and four other students. We were tasked with creating a web application. My role was to be an integral part of the team by helping out with ideation, user research, moderated and unmoderated user testing, low-fi and hi-fi wireframes, and visual user interface design.



The Problem
The project task was to identify various ways to help people make healthy vaccine choices and to develop a web application that assists them.
The Process
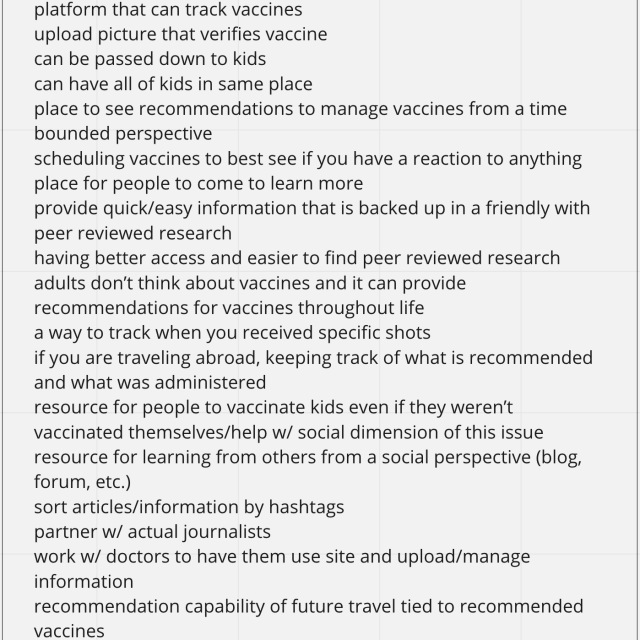
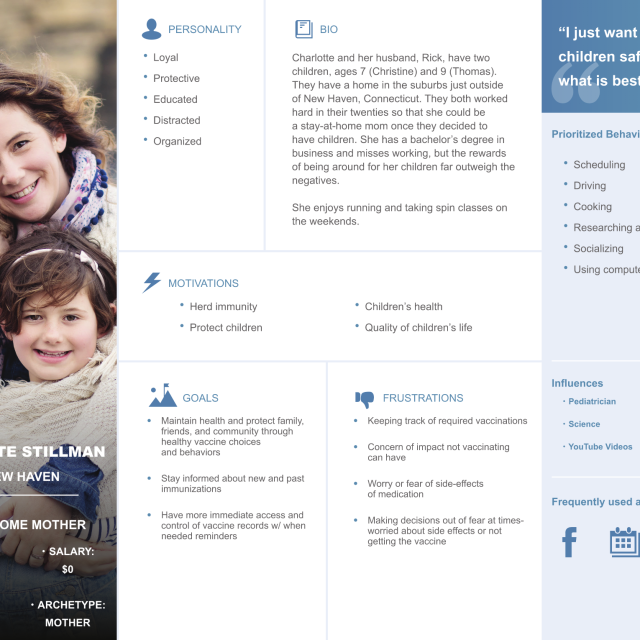
We created a survey, conducted interviews, created a persona, worked through ideation, created user story maps, solution ideatoin, low-fi wireframing, prototype creation, usability testing, design iteration, hi-fi wireframing and prototyping. All of this helped us to realize that there was a gap in the market in terms of tracking and organizing vaccines. Moving forward with the project, that aspect became the biggest feature of our web app.



The Solution
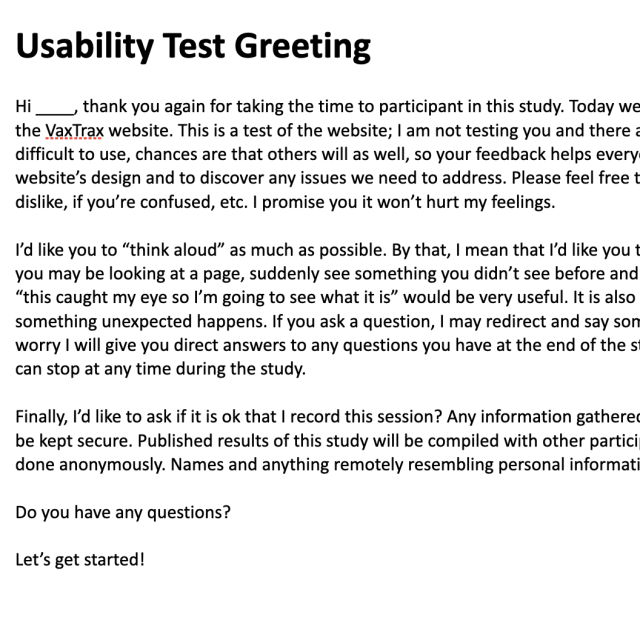
Our research goal was to observe and improve the overall VaxTrax website user experience. To do that we conducted formative usability testing to identify problems that needed to be improved. We observed participants conducting a variety of typical tasks while using the VaxTrax website and gathered real-time feedback for iterative design updates. We developed short and long-term solutions to improve the overall experience.
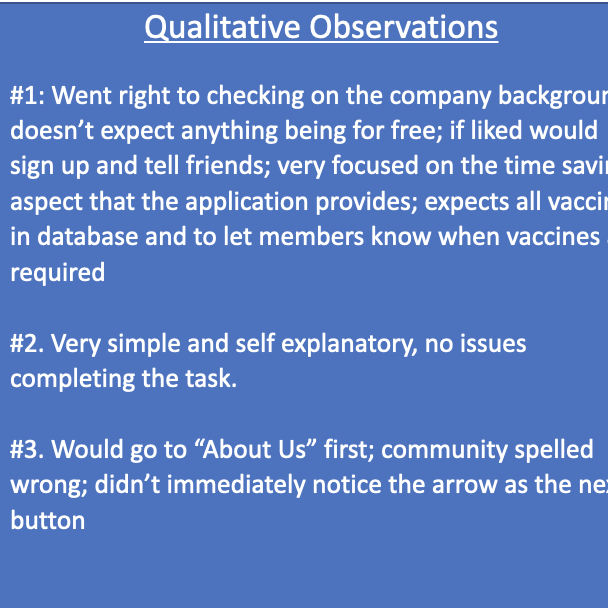
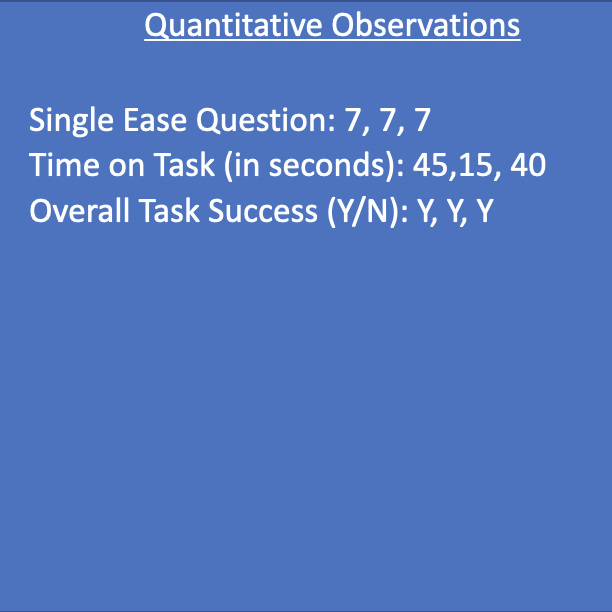
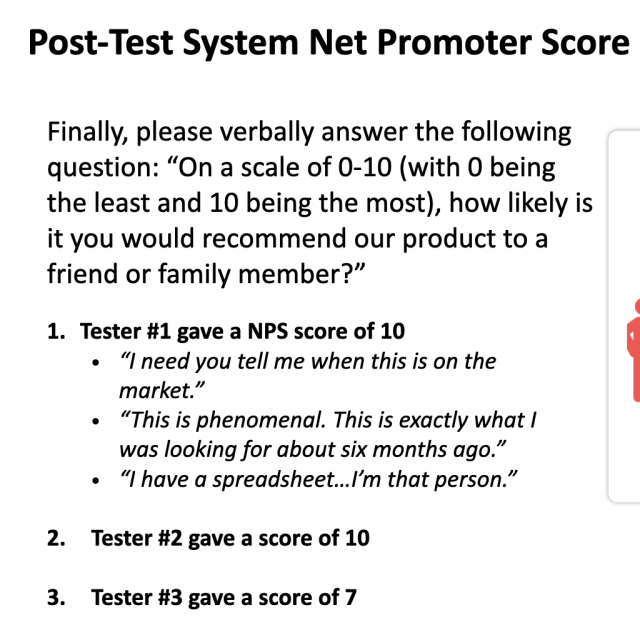
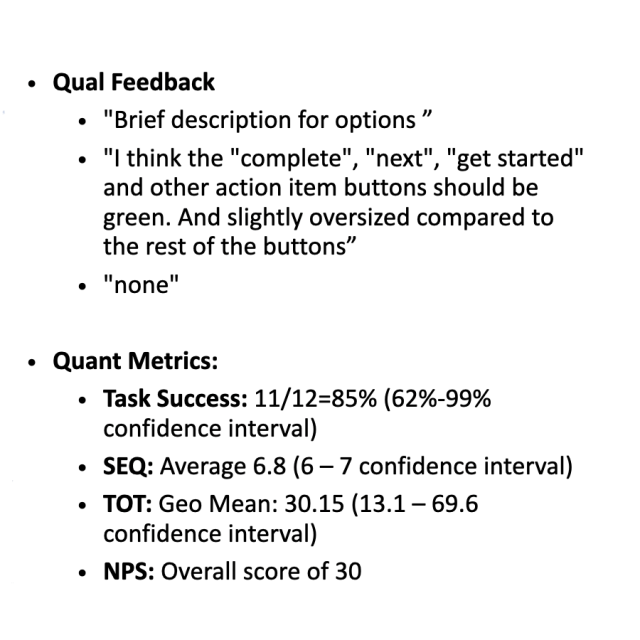
Through these user tests we formed qualitative and quantitative observations. The qualitative observations came from the users thinking out loud and my teammates and I watching the users as they went through the assigned tasks at hand. The quantitative observations came from asking the single ease question (on a scale of 1-10 how easy was this task), the time on task observation (how long in seconds it took the user to complete the task), and the overall task success (did the user complete the task yes or no). We also asked the users to give the overall application a net promoter score; “On a scale of 0-10 (with 0 being the least and 10 being the most), how likely is it you would recommend our product to a friend or family member?”
These observations were invaluable in working on design iterations and updating blind-spots that had issues in the application. We were able to take all of this feedback and create a final product that filled a void in the market.



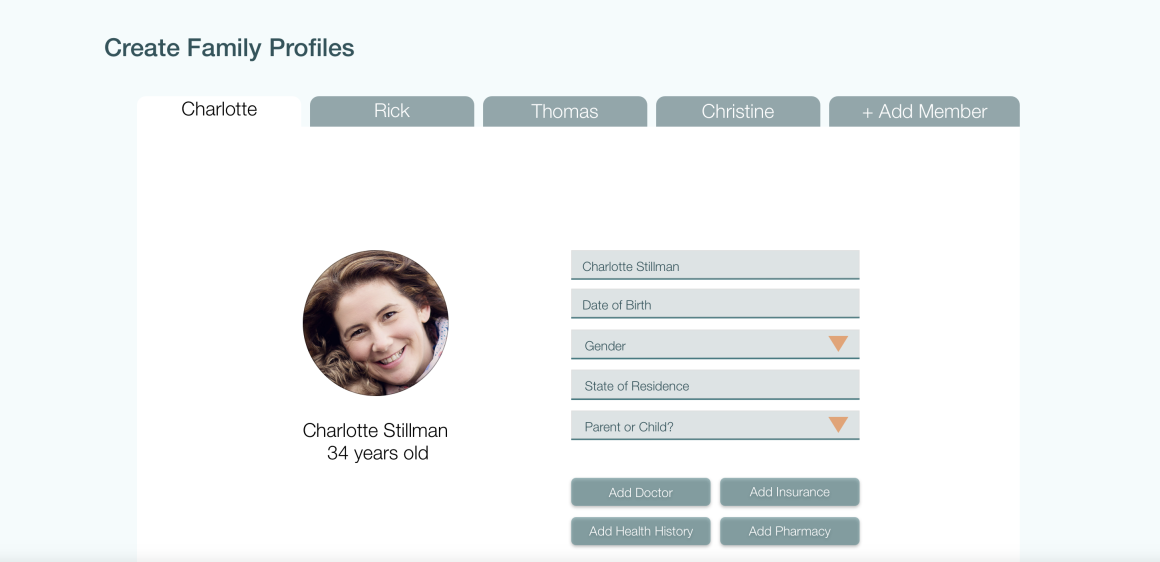
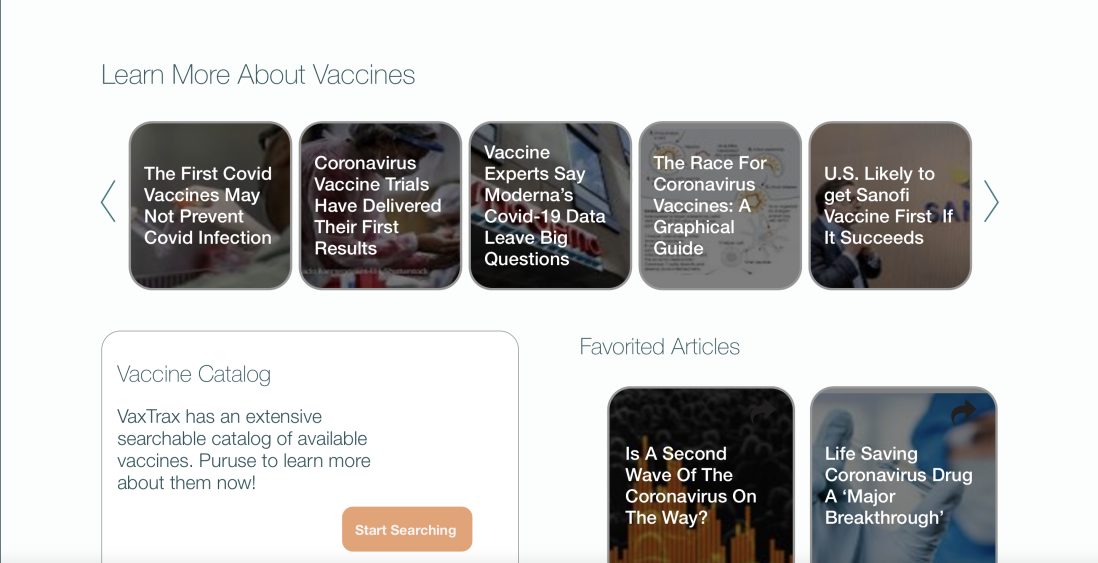
The Prototype
This hi-fi prototype is the entire VaxTrax web application experience. From this website, a user can log, learn, and listen. They can log their & their family's vaccines, learn more about vaccines from accredited health sites, and listen to experts discussing current events. Click the image at the right to open a new window with the prototype.
The Results
Some of the qualitative feedback we received included "I need you to tell me when this is on the market" and "This is phenomenal. This is exactly what I was looking for about six months ago." The quantitative feedback showed us a task success rate of 85%, an overall net promoter score of +30 and a system usability scale overall score of 90.8. In a short few weeks working remotely with each other we were able to create a web application that is viable and would flourish on the market.
